Customize CSS on Specific Pages & Posts
Using the Additional CSS tab in the WordPress theme customizer or editing your theme’s style.css are a very powerful tools for custom styling your website, but have you ever wondered if it’s possible to customize CSS for a single page or post?
Using CSS on specific pages
You want to change the styling of an element on your WordPress site, perhaps the size or placement of a grid or image, or one of the hundreds of things you can achieve with CSS code. You’ve tweaked the CSS in Google DevTools and worked out exactly what code you want to use. Only one problem – you want this CSS code to only apply to one page. Put the code in your theme’s stylesheet or WordPress’s theme customizer and it will apply to your entire website – ouch!
Never fear, the solution is pretty straight forward as WordPress gives us a helping hand.
How-to
WordPress adds a unique identifier to each page and post it generates. Using this we can target the CSS to specific pages.
1. Find the unique identifier
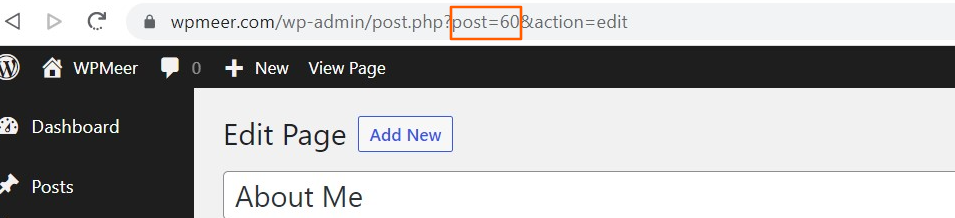
Firstly, you will need to find this identifier. The easiest way is to use the WordPress dashboard. Go the Pages section, find the page you wish to target and tap on it to edit it. Once in the Edit window take a look at the URL. The WPMeer “about Me” page in Edit mode shows the following URL
https://wpmeer.com/wp-admin/post.php?post=60&action=edit

Do you see any numbers? That’s right! The page ID that you need for your CSS is right there, 60.
So how would this be used? The number gets added to the CSS selector of “.page-id-“ and becomes “.page-id-60”
Using this class we can style everything within the body of that page.
2. Apply the identifier to your CSS
Simply insert the post identifier in front of the CSS code you want to use – make sure you leave a space after it and before the next class/id. For instance if wanted to change the colour of the section title on the About Me page I would use:-
.page-id-60 .page-title {color: #49e138;}
3. Target multiple pages
You can use this technique to target multiple pages by including all the page identifiers with a “,” between each one – like this:-
.page-id-60, page-id-2741, .page-id-2211 .page-title {color: #49e138;}
4. Target more post & page types
WordPress has kindly included more types of identifiers as standard so you can easily target your homepage, all posts, all post-types etc. The table below lists them!
| TARGET | CSS Class |
|---|---|
| Individual pages | .page-id-nn (where nn=identifier) |
| Individual blog posts | .postid-nn (where nn=identifier) |
| Home page | .home |
| Blog page | .blog |
| All blog posts | .single .single-post |
| All Woo product pages | .single .single-product |









Leave a Reply